Archive for April 2013
My Profile
Posted on: April 16, 2013
Nama : Desky wahyuliani![]()
Alamat : Jl Imam bonjol lr jambu (air paoh)![]()
TTL : Baturaja,6 Desember 1994![]()
Kelas : Gsi 13a![]()
Email : deski_wahyuliani@yahoo.co.id![]()
My Home
Posted on: April 16, 2013
- In: HOME
- Leave a Comment
Selamat Datang Di Website Ku 



Terima kasih telah berkunjung dalam Blog-ku yang sederhana ini.
memang masih banyak kekurangan disana-sini oleh karena itu
mohon masukkannya dari pembaca agar blog ini dapat lebih sempurna, lebih
informatif dan dapat dengan mudah di pahami,,,sehingga layak untuk di
kunjungi.
Jenis-jenis plugin dan kegunaannya
Posted on: April 16, 2013
Pengertian plugin
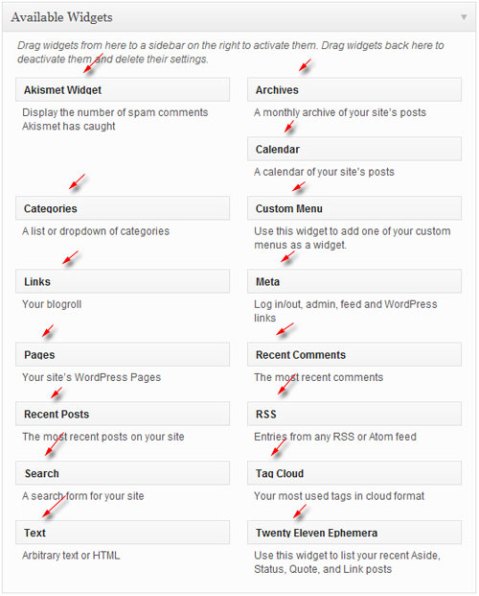
Plugin WordPress yaitu sebuah program tambahan yang bisa diintegrasikan dengan WordPress untuk memberikan fungsi-fungsi lain yang belum tersedia pada instalasi standar. Berikut ini adalah macam-macam plugin yang di ambil dari situs resmi wordpress.org :
1. Akismet
Plugin ini merupakan bawaan wordpress, tetapi untuk mengaktifkannya memerlukan key yang bisa didapatkan secara gratis dengan registrasi terlebih dulu ( bisa dilihat di menu Akismet Configuration). Akismet sangat bermanfaat untuk menfilter komentar-komentar yang hanya berupa spam, iklan dan sebagainya. Hasil filternya terbilang sangat bagus, walau terkadang ada satu atau dua yang tidak terfilter dari ratusan spam yang masuk.
2. Advanced admin menus
Jika sering masuk ke halaman admin panel dan sering mengakses menu-menu yang ada, mungkin cukup merepotkan (menyita waktu) ketika harus sering berpindah antar sub menu. Apalagi dengan koneksi yang pas-pasan, untuk loading menu saja terkadang harus menunggu lama. Dengan plugins ini, maka menu admin wordpress menjadi menu drop down, sehingga sangat menyingkat waktu akses.
3. Google sitemaps
Plugin ini untuk menghasilkan XML-sitemap dari blog kita, format ini didukung Ask.com, Google, YAHOO dan MSN Search. Dengan sitemap ini sangat membantu mesin pencari tersebut untuk mengindex blog kita.
4. M-vSlider
Plugin ini berfungsi untuk menambah galeri foto, postingan dan video yang memungkinkan kita lebih mudah untuk mencarinya dan membuat tampilan wordpress kita lebih baik.
5. All-in-one SEO Pack
Plugin All-in-one SEO Pack berfungsi untuk menampilkan judul halaman yang SEO friendly, menambahkan meta tag Description dan Keywords secara otomatis dan menghindari duplicate content.
6. Customizable Post Listing
Plugin Customizable Post Listing berfungsi untuk menampilkan daftar artikel berdasarkan kriteria tertentu.
Misal:
– X artikel terbaru.
– X artikel acak.
– X artikel dalam kategori tertentu.
Berguna untuk menghindari munculnya orphan pages dan memperkuat SEO (inner-page deep linking).
7. bStat
Plugin bStat berfungsi untuk menangkap query yang digunakan oleh pengunjung untuk sampai ke artikel blog kita, memperkuat SEO, menggunakan resource database yang besar sehingga di butuhkan server yang kuat.
8. CA-Title
Plugin CA-Title berfungsi untuk menciptakan judul halaman sesuai dengan format yg kita inginkan, masing-masing jenis halaman (post, page, kategori, dll) dapat memiliki format yg berbeda-beda, plugin ini juga mendukung UTW dan dapat menampilkan tag-tag UTW pada halaman Tag archive.
9. Login Lockdown
Plugin satu ini kerjaannya adalah mengidentifikasi seseorang yang login ke blog brada melalui IP address. Pluin ini akan mencatat alamat IP dan timestamp dari setiap usaha login gagal. Jika terdeteksi usaha untuk login beberapa kali dalam waktu singkat dari range IP yang sama, maka fungsi login akan dinonaktifkan untuk semua permintaan dari rentang IP tersebut. Dengan dinonaktifkannya fungsi login dapat membantu mencegah “brute force password discovery“. Defaultnya penguncian fungsi login akan berlangsung selama 1 jam dari sebuah blok IP jika terdeteksi 3 kali usaha login yang gagal dalam waktu 5 menit. Namun dapat juga diubah melalui panel Option. Admisitrator juga dapat membuka fungsi “lock down” secara manual di luar rentang IP yang dikunci.
10. AskApache Password Protect
Plug-in ini dapat meningkatkan otentikasi HTTP ketika brada mengakses browser yang sesuai seperti HTTP. Plugin ini bisa menjadi lapisan kedua dari pertahanan yang bekerja dari dalam otentikasi HTTP, yang dapat brada opt-in untuk memilih untuk menambahkan otentikasi tambahan. Ada dua pilihan yang dapat brada pilih untuk memberikan perlindungan password yang lebih baik ke account WP brada, yaitu otentikasi HTTP dasar atau otentikasi HTTP yang lebih baik. Brada mungkin perlu bantuan untuk menginstal plugin ini dan web host brada mungkin memerlukan perubahan, dan kebanyakan orang tidak berhasil menginstalnya.
11. CHAP Secure Login
Plug-in ini bekerja menggunakan protokol CHAP. Protokol ini mengenkripsi password brada dan mentransfernya secara aman ke server. Jadi, setiap brada login, password brada dienkripsi menjadi angka acak sehingga bisa menutup celah untuk para hacker, yang akan didekripsi untuk mengidentifikasi brada sebagai pengguna unik dan otentikasi oleh server WordPress. Transformasi informasi yang diproses menggunakan transformasi protokol md5. Kelebihan plug-in ini adalah bahwa siap digunakan segera setelah brada menginstalnya.
Dan masih banyak lagi plugin-plugin dalam wordpress yang bisa digunakan untuk mengatur dan memperindah website. Selain yang di jelaskan diatas ada berbagai kategori plugin seperti widget, twitter, posts, admin, sidebar, comment, image, page, link dsb. Untuk melihat berbagai plugin wordpress dapat ditemukan dalam alamat http://wordpress.org/extend/plugins/
Cara install plugin di wordpress
Disaat anda telah memilih sebuah plugin yang akan digunakan pada website tentunya anda sendiri telah tahu kegunaan dari plugin itu sendiri. Bagi kita yang membuat Website dengan Domain dan Hosting sendiri serta menggunakan CMS WordPress cukup banyak pilihan plugin yang bisa digunakan secara gratis.Untuk artikel ini saya akan contohkan sewaktu akan menginstall Plugin Broken Link Checker seperti yang saya gunakan pada pada blog ini.Setelah Log in ke wp-admin, klik > Add New yang ada
Maka anda akan masuk ke halaman Instal Plugins. Ada 5 menu pada halaman tersebut: Search | Upload | Featured | Popular | Newest.
Bila telah mengetahui nama plugin yang akan di gunakan, anda bisa memanfaatkan Search Box untuk menemukannya. Atau mencari plugin pada menu featured, popular, newest atau langsung memilih plugin yang ada pada Popular tags.
Kali ini saya akan meng – install plugin beroken link checker dan langsung mencari dengan menggunakan search box. Setelah daftar / list plugin keluar saya memilih salah satu dari yang ditampilkan.
Sebelum plugin tersebut di install, kita bisa melihat Details serta Deskripsi singkat yang tertulis pada list tersebut. Atau untuk lebih jelasnya bisa anda cek dengan meng – klik > Details.
Silahkan anda baca deskripsi dengan baik agar benar-benar memahami kegunaan serta cara kerja plugin tersebut. Juga ada panduan cara install / memasang yang bisa anda lihat pada menu Installation. Apabila anda telah yakin akan menggunakannya, silahkan klik > Install Now. Setelah proses install selesai lalu anda aktifkan dengan meng – klik > Active Plugin.
Untuk mengatur plugin yang telah di install bisa anda lihat pada menu Tools atau Settings, biasanya plugin yang kita install akan diletakkan pada menu tersebut.
Kita juga bisa meng- upload plugin ke wordpress dengan cara masuk ke menu upload. Klik > upload > pilih plugin dari media penyimpanan file anda lalu klik > Install Now. Untuk meng-aktifkan plugin sama dengan diatas.
Semoga artikel di atas bisa membantu anda yang mungkin belum memahami cara install plugin di wordpress. Namun apabila akan menggunakan sebuah plugin sebaiknya kita terlebih dahulu mencari informasi karena cukup banyak beredar plugin-plugin yang ternyata tidak di sukai cara kerjanya oleh mesin pencari, tentunya itu akan membahayakan bagi blog kita.
Terlalu banyak plugin yang digunakan juga tidak baik, karena akan memperlambat proses loading (memuat) di saat akan membuka / mengakses ke website atau blog tersebut.
Instalasi wordpress
Posted on: April 16, 2013
Langkah-langkah Menginstall wordpres
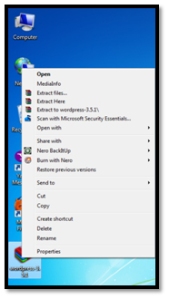
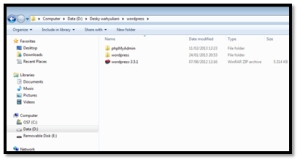
Pertama-tama Download file wordpress di http;//wordpress.org/, jika sudah di download lalu akan tampil seperti ini pada layar desktop monitor anda .
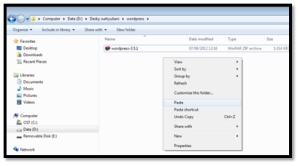
Pindahkan file wordpress yang sudah di download tadi pada folder anda sendiri seperti pada gambar.
Klik kanan pada mouse lalu Extract Here zip wordpresspada folder anda tadi, Seperti gambar.
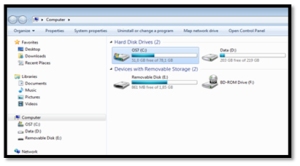
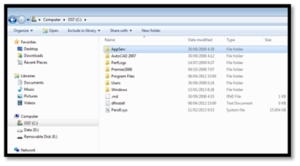
Setelah itu buka pada data c untuk mengecek appserv.
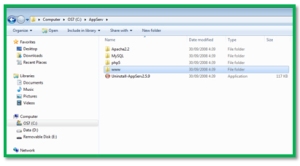
Apabila sudah ada, klik 2x pada folder Appserv / buka folder tersebut.
Setelah itu buka folder pada www tersebut.
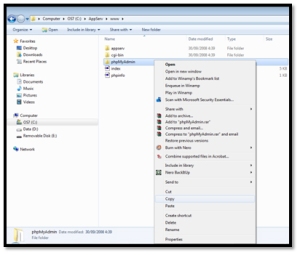
Sehingga muncullah folder PhpMyAdmind , klik kanan pada mouse copy kan/pindahkan folder tersebut pada folder yang telah kita buat tadi,/ folder kita sendiri.
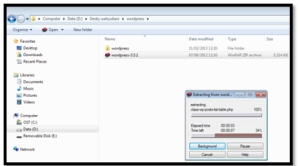
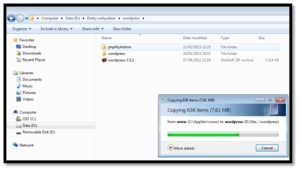
Seperti pada gambar di bawah, proses pemindahan pada folder PhpMyAdmind. Ke folder kita.
Tunggu sampai selesai sehingga seperti ini.
Lalu setelah itu buka Apache edit the httpd conf configuration file untuk mengubah documentroot dan directory pada configuration server tersebut.
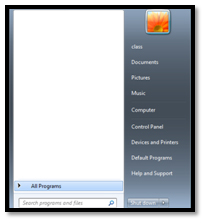
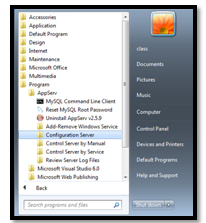
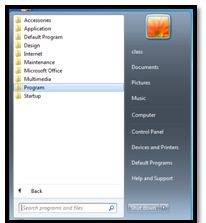
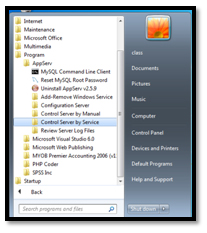
Pertama klik star pilih all program.
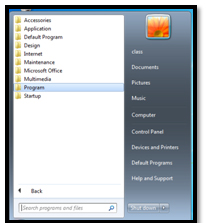
Lalu pilih program
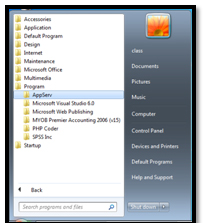
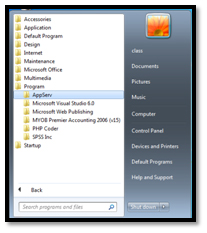
Pilih Appserv.
Pilih configuration server
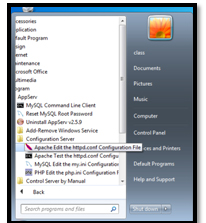
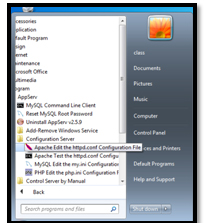
Pilih Apache edit the httpd conf configuration file klik 2X
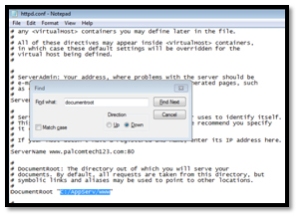
Setelah itu muncul halaman seperti ini.
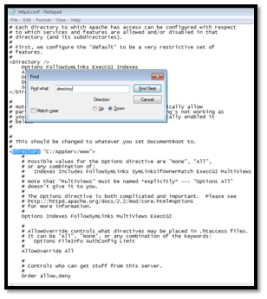
Lalu Tekan CTRL + F pada keyboard anda sehingga muncul kotak find untuk
Mengetikkan documentroot dengan directory.
Lalu ketik documentroot pada kotak find tersebut.
Lalu tekan Enter 2X.
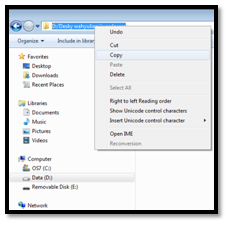
Lalu kita kembali pada folder kita yang telah kita buat tadi arahkan kursor anda ke Address bar lihat pada address bar apabila ada tanda / seperti itu ubah menjadi sepertiIni \. Lalu copy kan alamat tersebut.
Ganti documentroot tersebut dengan nama alamat yang kita copykan tadi.
Lalu paste kan ke area documentroot yang terlihat pada gambar.
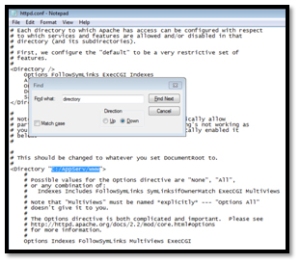
Lalu setelah itu ketik DIRECTORY pada kotak find Tekan enter 5X
Sehingga jadi seperti ini.
Lalu save alamat yang telah kita ganti tadi.
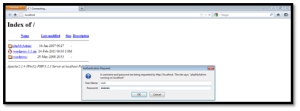
Lalu setelah itu cek di restart untuk mengetahui apakah penginstalan wordpress kita berhasil/gagal.
Klik star , Pilih all program
Pilih program.
Lalu pilih Appserv
Lalu Pilih control server by service
Klik 2X pada Apache Restart
Buatlah database baru, caranya, buka browser anda, ketikkan http://localhost/phpmyadmin, pada kotak alamat situs.
Lalu tampil ,tampilan seperti ini. Lalu klik Phpmyadmin.
Lalu ada permintaan username & password, isikan username dan password yang anda buat saat installasi appserve. Biasanya usernamenya root.
Di bawah ini screenshot cara membuat database baru, tuliskan nama database, klik “create”
Lalu tampil tampilan seperti ini.
Setelah itu tambah tab baru, ketikkan localhost lalu enter.
Pilih wordpress
KLik “Create configuration file”
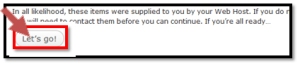
Klik Lets go
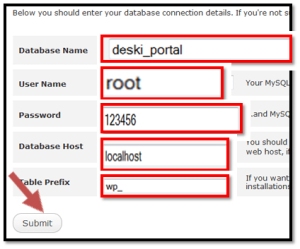
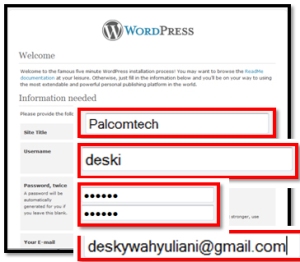
Masukkan nama database yang anda buat tadi di phpmyadmin, dan isi info lainnya sesuai yang telah anda buat sebelumnya. Kolom host dan table prefix biarkan apa adanya. Lalu klik submit.
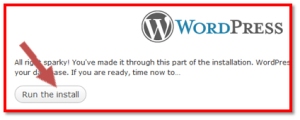
Klik “run the install”.
Lalu isi data di bawah sesuai dengan partanyaan.
Lalu klik install wordpress.
Lalu muncul pemberitahuan bahwa kita success melakukan instalasi.
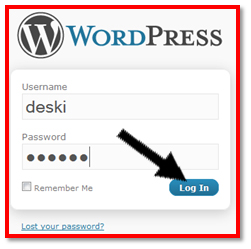
Lalu klik log in.
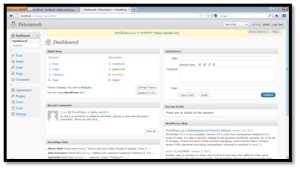
Setelah itu anda bisa masuk ke halaman Dashboard wordpress.
Isikan username dan password yang telah dibuat tadi.
Lalu log in.
Setelah itu anda bisa masuk ke halaman Dashboard wordpress. Seperti yang kita lihat pada gambar.
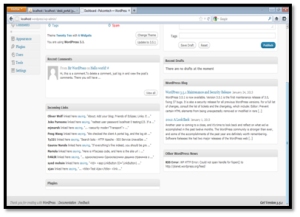
Tambah tab baru lagi apabila kita ingin melihat Home woirdpress kita.
Ketik localhost di status bar lalu search.
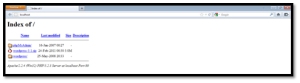
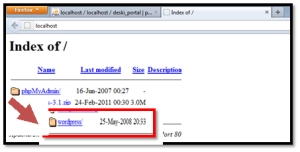
Lalu tampil halaman index of, pilih wordpress .
Lalu muncul gambar seperti ini.SELESAI.![]()
Pengertian wordpress
Posted on: April 12, 2013
 WordPress adalah sebuah aplikasi blog engine yang open source dan merupakan aplikasi yang sangat populer. WordPress dibangun dengan bahasa pemrograman PHP dan basis data (database) MySQL. PHP dan MySQL juga merupakan perangkat lunak yang open source. Selain sebagai blog, WordPress juga mulai digunakan sebagai sebuah CMS (Content Management System) karena kemampuannya untuk dimodifikasi dan disesuaikan dengan kebutuhan penggunanya.
WordPress adalah sebuah aplikasi blog engine yang open source dan merupakan aplikasi yang sangat populer. WordPress dibangun dengan bahasa pemrograman PHP dan basis data (database) MySQL. PHP dan MySQL juga merupakan perangkat lunak yang open source. Selain sebagai blog, WordPress juga mulai digunakan sebagai sebuah CMS (Content Management System) karena kemampuannya untuk dimodifikasi dan disesuaikan dengan kebutuhan penggunanya.
Sebuah aplikasi blog engine yang open source dan merupakan aplikasi yang sangat populer. WordPress dibangun dengan bahasa pemrograman PHP dan basis data (database) MySQL. PHP dan MySQL juga merupakan perangkat lunak yang open source. Selain sebagai blog, WordPress juga mulai digunakan sebagai sebuah CMS (Content Management System) karena kemampuannya untuk dimodifikasi dan disesuaikan dengan kebutuhan penggunanya
Alasan mengapa WordPress menjadi salah satu aplikasi web blog yang populer adalah banyaknya keunggulan dan fitur-fitur yang disediakan untuk mempermudah para penggunanya.
Berikut adalah keunggulan dan fitur-fitur tersebut :
- Gratis.
- Berbasis kode sumber terbuka (open source).
- Template atau desain tampilannya mudah dimodifikasi sesuai dengan keinginan pengguna.
- Pengoperasiannya mudah.
- Satu blog WordPress dapat digunakan untuk banyak pengguna (multi user).
- Banyaknya dukungan komunitas (community support) untuk WordPress.
- Tersedia banyak plugin yang selalu berkembang.
- Kemampuan untuk menampilkan XML, XHTML, dan CSS standar.
- Tersedianya struktur permalink yang memungkinkan mesin pencari mengenali struktur blog dengan baik.
- Mampu mendukung banyak kategori untuk satu artikel.
- Fasilitas format teks dan gaya teks.
- Halaman statis.
- Mempunyai kemampuan optimaliasasi yang baik pada mesin pencari (search engine optimizer).
Tipe-tipe website
Posted on: April 12, 2013
Berdasarkan perbedaan fungsi, fitur, dan tujuan pembuatannya, website terdiri dari berbagai tipe yang berbeda, yaitu :
- News Site (Situs Berita) : situs yang berisi artikel-artikel atau berita-berita yang di-update secara rutin. Pada beberapa situs, pengunjung atau user bisa meninggalkan komentar. Contoh : Liputan6, Detiknews, Antaranews, Reuters dan BBC.
- Social Network Site (Situs Jejaring Sosial) : situs yang dibuat khusus untuk komunitas-komunitas tertentu untuk berbagi informasi dan berinteraksi satu sama lain. Contoh : Friendster, MySpace, Facebook, Tagged, dan lainnya.
- Forum : situs yang dibuat khusus agar para member/anggotanya dapat berdiskusi sesuai dengan topik-topik yang telah ditetapkan. Contohnya : Kaskus, Detik forum, PHPBulider.com, dan lainnya. Untuk membuat forum diskusi biasanya menggunakan platform-platform yang sudah tersedia, baik yang berbayar seperti vBulletin ataupun yang gratisan seperti phpBB, SMF dan lain-lain.
- e-Commerce atau Toko Online : situs yang dibuat khusus untuk menjual produk secara online. Umumnya dilengkapi dengan shopping cart (keranjang belanja) untuk memudahkan user/pengunjung berbelanja, tapi sebagian juga hanya berupa catalog online yang lengkap dengan detil dan harga produk, untuk melakukan pembelian dapat dilakukan melalui email atau telepon. Contohnya : Bhinneka.
- Search Engine (Mesin Pencari) : situs yang dibuat khusus untuk mencari informasi sekaligus gateway ke halaman-halaman situs lain. Contoh : Google, Yahoo, Bing, Altavista, dan lainnya.
- Archive Site : situs khusus dimana para pengguna dapat berbagi informasi dan disimpan dalam arsip-arsip elektronik. Contoh : Yahoogroups, Google Groups, Wikipedia, Archive, dan lainnya.
- Blog : situs ini biasanya juga disebut diari online dimana pemilik (individu atau group) dapat meng-update artikel, baik tulisan, gambar ataupun file multimedia lain secara rutin dimana semua entri tersusun berurutan dan memiliki fasilitas komentar buat pengunjung.
- Corporate/Company Website : situs ini biasanya berisi informasi-informasi umum dan kegiatan-kegiatan suatu perusahaan.
- Web Portal : situs ini merupakan bentuk sederhana dari search engine dimana berisi informasi-informasi singkat dan link ke sumber yang berupa situs-situs lain.
- File Sharing : situs yang dibuat khusus untuk berbagi file, baik gambar, video, musik dan file-file digital lainnya. Contoh : Photobucket, Flickr, Imageshack, Rapidshare, 4shared, dan lainnya.
Jenis-jenis website
Posted on: April 12, 2013
1. Website Statis
Salah satu bentuk website yang isi di dalamnya tidak dimaksudkan untuk di-update secara berkala, dan biasanya diatur secara manual menggunakan software editor. Ciri-ciri website statis, yaitu :
- Website statis hanya memiliki front-end, yaitu halaman-halaman situs yang bisa diakses oleh pengunjung.
- Biasanya web jenis ini hanya dibuat dengan kode HTML (Hypertext Markup Language) dan terkadang dilengkapi dengan script javascript dan flash untuk memperindah tampilan.
- Konten website statis tidak dapat diupdate karena memang tidak disediakan fasilitas pendukung semacam back end seperti pada CMS (Content Management System).
- Website statis biasanya berupa company profile sederhana, brosur online, atau situs-situs yang berisi informasi sederhana yang tidak perlu dirubah.
2. Website Dinamis
Website yang informasi didalamnya berubah secara berkala dan memiliki berbagai fasilitas seperti aplikasi sehingga ada interaksi yang terjadi antara sesama user maupun admin dan user. Ciri-ciri website dinamis adalah :
- Website dinamis biasanya memiliki front-end dan back-end.
- Front-end adalah halaman-halaman situs yang bisa diakses pengunjung, sedangkan back-end yang biasa disebut CMS (Content Management System) atau biasa juga disebut Admin Area, atau kalau di dunia blog dikenal dengan nama Dashboard, berfungsi untuk meng-update halaman-halaman front-end. Jadi halaman back-end biasanya hanya bisa diakses oleh pemilik atau pengelola situs dengan username dan password yang telah ditetapkan.
Sejarah Website
Posted on: April 12, 2013
SEJARAH WORLD WIDE WEB ( WWW )
PENGEMBANGAN WEBSITE
Pengembangan Web adalah istilah luas untuk pekerjaan yang terlibat dalam mengembangkan situs web untuk internet ( World Wide Web ) atau Intranet (jaringan pribadi). Hal ini dapat mencakup desain web , pengembangan konten web , penghubung klien, sisi klien / server-sidescript , web server dan keamanan jaringan konfigurasi, dan e-commerce pembangunan. Namun, kalangan profesional web, “web development” biasanya mengacu pada non-desain aspek utama membangun situs web: menulis mark up dan coding . Pengembangan web dapat berkisar dari mengembangkan halaman statis sederhana tunggal teks biasa ke berbasis web yang paling kompleks aplikasi internet , bisnis elektronik , atau layanan jaringan sosial .
Ketika membangun sebuah aplikasi web ada praktek umum yang harus diikuti untuk meningkatkan keamanan. Selain keamanan dasar dari server sistem informasi dan runtimes, pengembang web harus mengikuti pedoman diterima untuk menulis aplikasi yang aman. Praktek-praktek terbaik memperluas pada praktek keamanan terbaik yang harus diterapkan untuk semua aplikasi.
![dingdang[12]](https://kikywahyuliani.files.wordpress.com/2013/04/dingdang12.jpg?w=300&h=300)